So you're looking for a Full-stack Local XM Cloud Dev Environment Tutorial? Well, setting up a local cloud development environment can be tricky with so many requirements and moving parts. However, with the right steps and prerequisites in place, you can avoid many common struggles. Heck, perhaps you've already read through tutorials and setup guides but still ran into issues.
This Full-stack XM Cloud local development Tutorial is written by Yaochang Liu, a Sitecore Content Hub Administrator Certification winner and experienced developer from Qedge.
Yaochang, we really appreciate your effort!
So, let's get started.
How To Create A Local Sitecore XM Environment For XM Cloud
I'd like to share our experience and SOP of how to establish the Full-stack XM Cloud local development environment in this article.
Total Time: 1 hour
1. Preparation and Docker Installation
Please refer to How to Set up Docker for XM Cloud Dev and then go on.
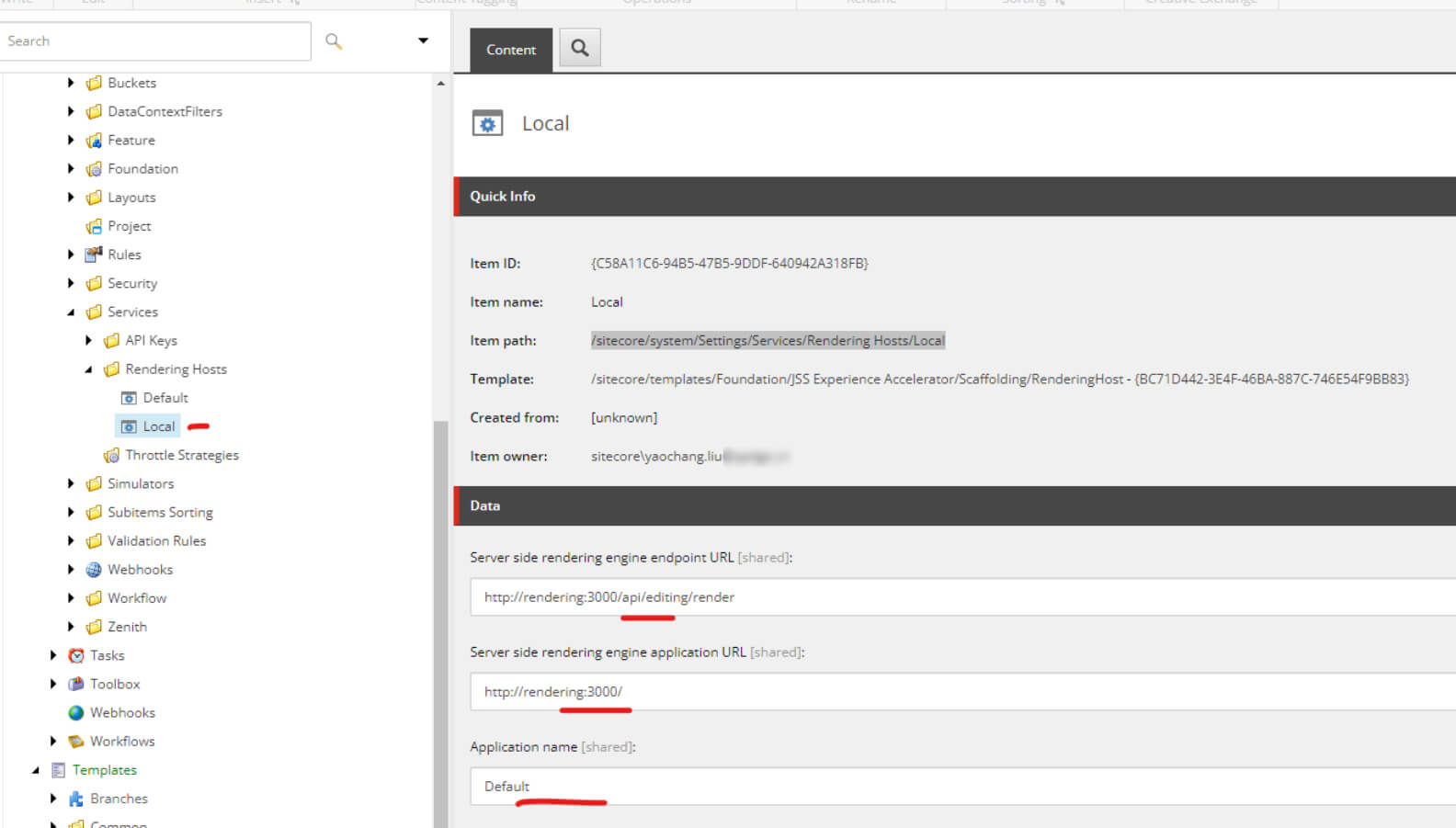
2. Create A New Rendering Host Item

Create new item /sitecore/system/Settings/Services/Rendering Hosts/Local
Server-side rendering engine endpoint URL http://rendering:3000/api/editing/render
Server-side rendering engine application URL http://rendering:3000/
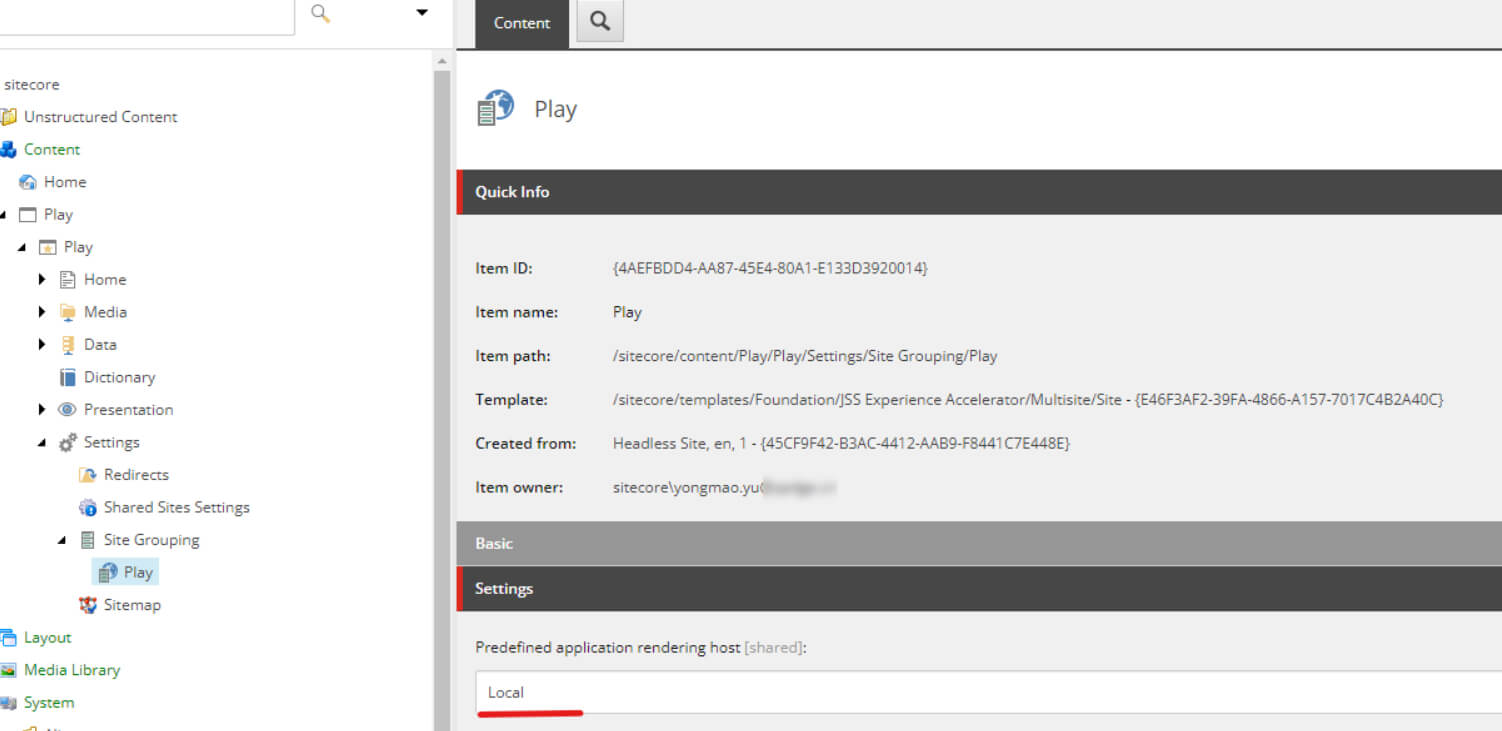
3. Edit Site Item

Change the Predefined application rendering host to Local under the item path /sitecore/content/Play/Play/Settings/Site Grouping/Play
4. Set Up .env.local
Open FE root folder of the project src>sxstarter and duplicate the file .env and then rename it to .env.local
5. Edit .env.local
JSS_EDITING_SECRET=Auaroi0cAkwcL1m7oSkyVXzK0WhXUiSxN27Uo6XEOI5Si6rlbfR4l2pXk0pGUUOc
SITECORE_API_KEY=F5B0E4FE-0A60-475C-8995-900BB4846BE9
GRAPH_QL_ENDPOINT=https://xmcloudcm.localhost/sitecore/api/graph/edge
JSS_APP_NAME=Play
NODE_TLS_REJECT_UNAUTHORIZED=0
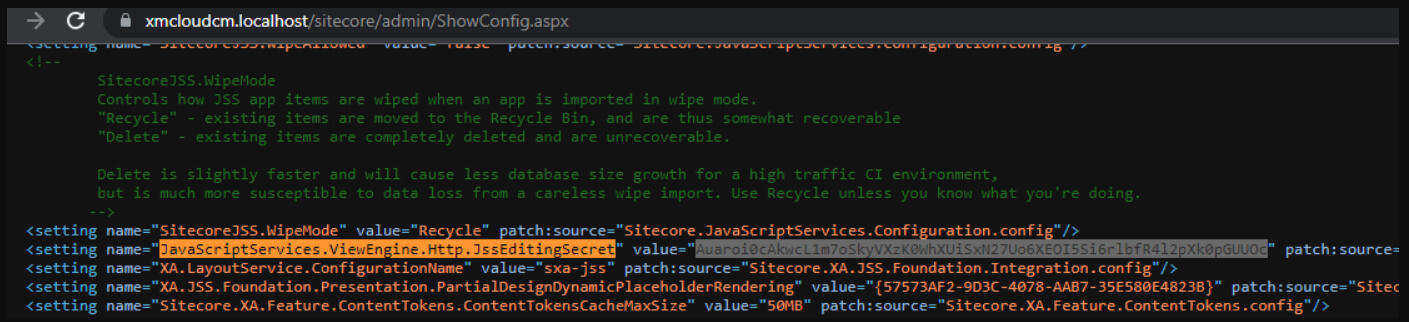
You can get the value of JSS_EDITING_SECRET
fromJavaScriptServices.ViewEngine.Http.JssEditingSecret (https://xmcloudcm.localhost/sitecore/admin/ShowConfig.aspx)
You can get the value of SITECORE_API_KEY from the Item ID of /sitecore/system/Settings/Services/API Keys/xmcloudpreview
Remove comments to enable debugDEBUG=sitecore-jss:*,-sitecore-jss:layout
and start debugging
6. Visit Rendering Host
In "sxstarter", runnpm install
npm run start:connected
and then visit http://localhost:3000
7. Query Data from Graph QL ui
https://xmcloudcm.localhost/sitecore/api/graph/edge/idequery {
# path can be an item tree path or GUID-based id
item(path: "/sitecore/content/Play/Play/home", language: "en") {
rendered
}
}{"sc_apikey":"f5b0e4fe-xxxx-xxxx-xxxx-900bb4846be9"}
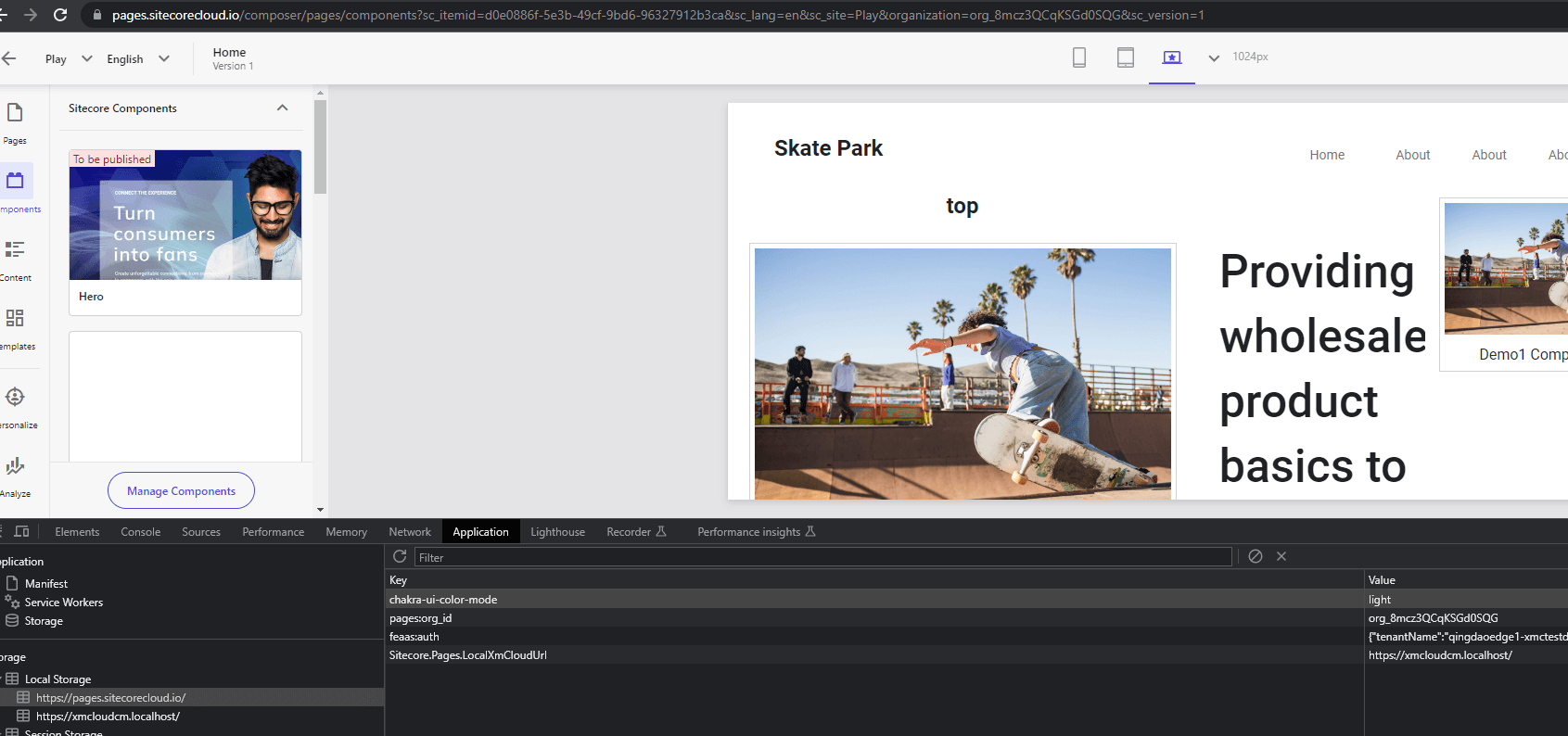
8. Link Pages To The Local XM Cloud Instance
Visit https://pages.sitecorecloud.io/
Add the following entry to it
Key:Sitecore.Pages.LocalXmCloudUrl
Value:https://xmcloudcm.localhost/
Refresh the page to check it out!